A common theme customization is to change the “read more” link. The default in the Beans framework is Continue reading ». But what if you want to read Discover more or some other text? How would you do that? Or what if you want it to look like a button? How about changing the icon to something else? In this hands-on coding lab, you will do 9+ customizations in your Beans child theme to fit your project’s needs while you learn about Beans and UIKit.

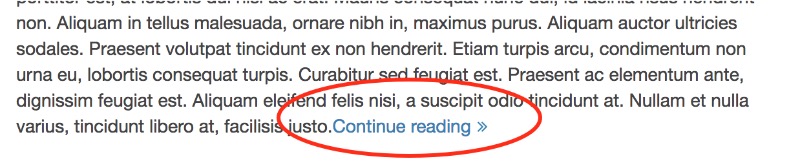
You’ll transform the default Beans “read more” link from this:

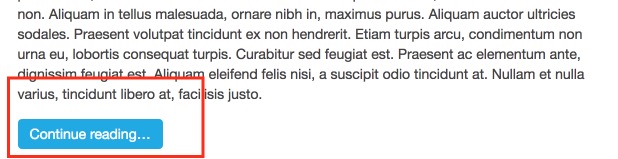
to a button with 3 dots after it:

What You Will Learn
In this lab, you will learn:
- Where Beans renders the read more HTML.
- How to change the text to what you need in your project.
- How to remove the » after it.
- How to change the » to 3 dots “…”.
- How to make the “read more” link stylistically look like a button.
- How to put it on a different line, make it full-width, and wrap it in a paragraph.
- How to change the UIKit’s icon to something else, like a book icon.
- and more.
In addition, Pro members will dive into UIKit and the Beans framework.
- Dive into the Beans’ codebase to see how functions like
beans_output(),beans_open_markup, andbeans_add_attribute()work. - Learn strategies to find hooks for your customization needs.
- Dive into UIKit to add different icons after the text.
- Dive into UIKit to explore the button options.
Prerequisites
In order to do this lab, you will be working in the code. Therefore, in order to do this lab, I highly recommend that you have your local machine setup with:
- Git
- Composer
- A localhost app – I recommend and use Local by Flywheel.
- A code editor or IDE – I use PhpStorm.
- A command line tool – I use the integrated one in PhpStorm to streamline my workflow and make me faster and more efficient.
If you need help setting up your Mac or Windows machine, check out these free labs:
Psst, don’t worry. I walk you through the setups step-by-step.
When was the last time you got out of your chair and stretched? Just saying…
Episodes
Total Lab Runtime: 02:21:26
- 1 Lab Introductionfree 17:36
- 2 Let's Look at the HTML Markupfree 09:16
- 3 Find Where Beans Renders the "Read More"pro 15:37
- 4 Remove the >> Iconfree 09:46
- 5 Change the "Continue reading" Textfree 08:03
- 6 Append "..." After the Textfree 06:06
- 7 Dive into Bean's beans_output()pro 15:46
- 8 Dive into Beans' beans_open_markup()pro 15:50
- 9 Dive into Beans' beans_close_markup()pro 03:04
- 10 Adding HTML Attributes using beans_add_attributes()pro 09:10
- 11 Style It to Look Like a Buttonfree 04:04
- 12 Add UIKit Button Attributespro 08:16
- 13 No More Inline. Put On A New Linepro 01:48
- 14 Wrap It in a Paragraphpro 05:11
- 15 Change the UIKit Iconpro 06:32
- 16 Wrap it Upfree 05:21